Article Layouts
Introduce how to make your article layout
By using a custom Article Layout, developers are able to change the layout of articles and apply their preferred component styles. After deploying, writer will be able to preview their articles in the custom layout.
Creating a article layout
You can create an article layout by putting a file vue SFC <layout name>.vue under /templates/article-layouts directory
Your layout name must start with an alphabet and only contains
A-Za-z0-9 and -_Below is the basic structure for an article layout, to see a more complex example, please reference our starter theme
<script setup>
import { useArticle } from '@storipress/karbon/article/utils'
// useArticle can be used to get the content of an editor's article, such as the title, blurb and article content.
const article = useArticle()
</script>
<template>
<div>
<p>{{ article.desk.name }}</p>
Please reference link and Components for the details usage of each API
It’s important to use components with
Article prefix in article layout to ensure they will be editable in the live preview on the editor. Don’t worry, it’s easy to apply style on these components by just attach style or class on it.Recommended Articles
To implement article recommendation sidebars, you can use the useRecommendArticle composable.
<script lang="ts" setup> const article = useArticle(); const recommendArticles = useRecommendArticle(article, { count: 10 }); </script> <template> <ul> <li v-for="recommendArticle of recommendArticles" :key="recommendArticle.id" > <NuxtLink :to="recommendArticle.url"> {{ recommendArticle.title }}</NuxtLink > </li> </ul> </template>
Using article layout in Editor
Before using them in you editor, please read Deploying to Storipress to understand how to upload your layouts to Storipress
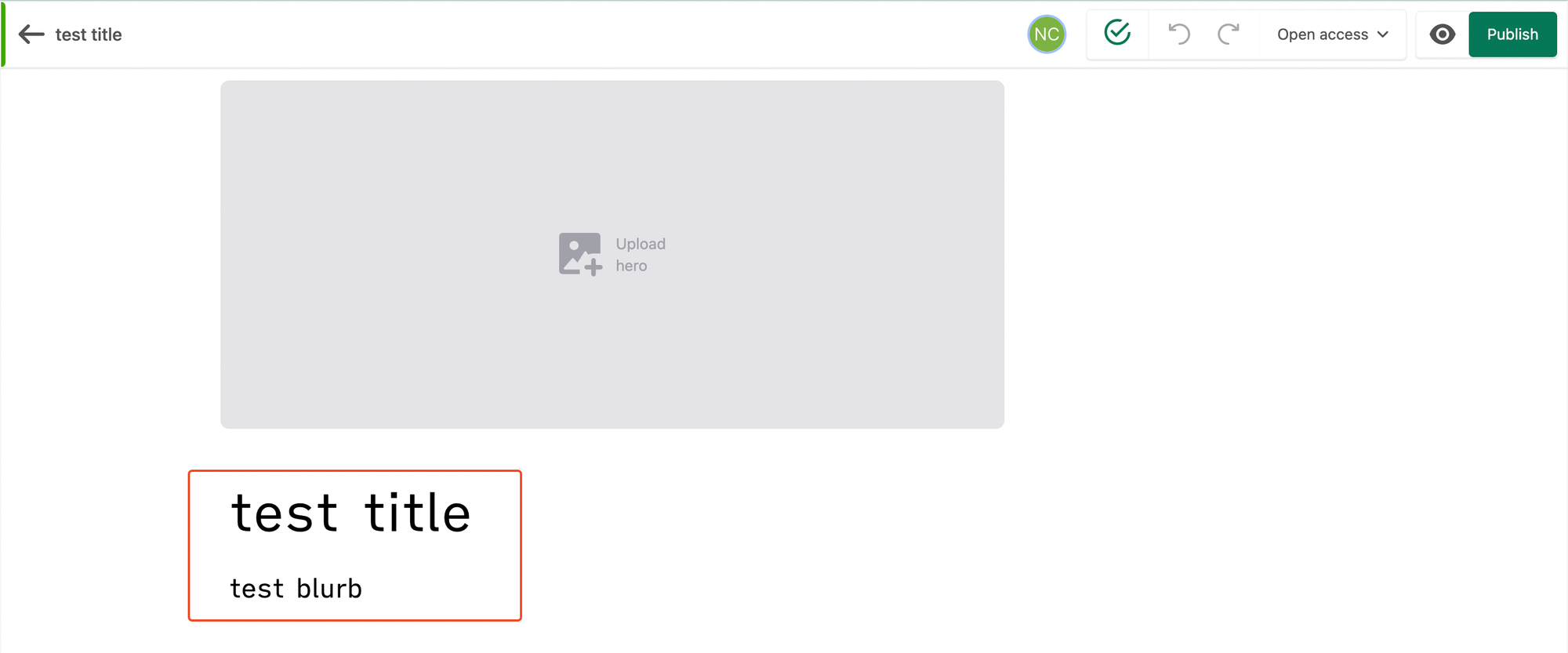
Go to Editor
- Edit title and blurb

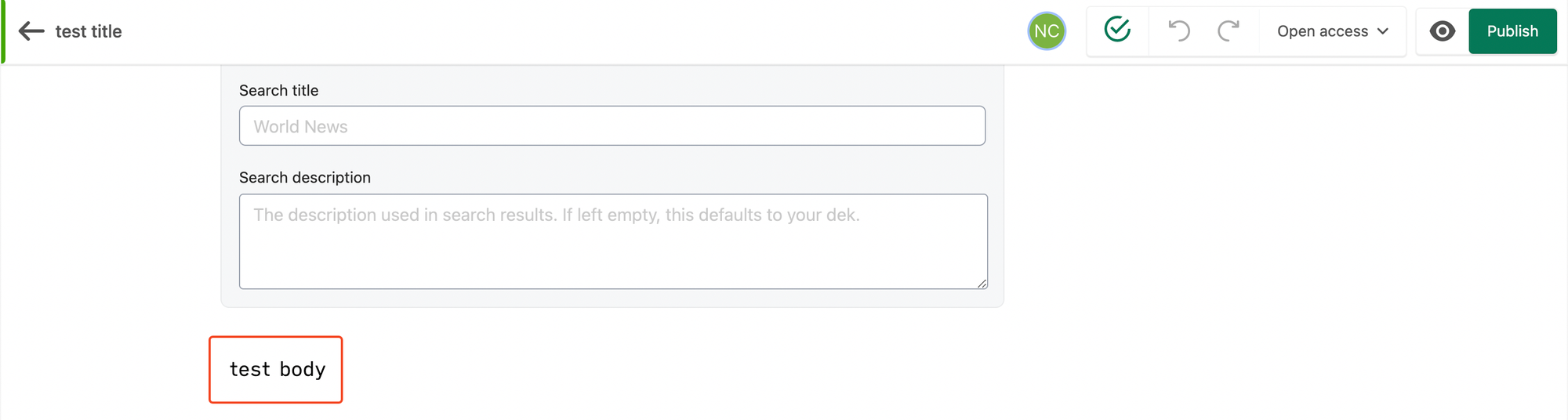
- Edit body

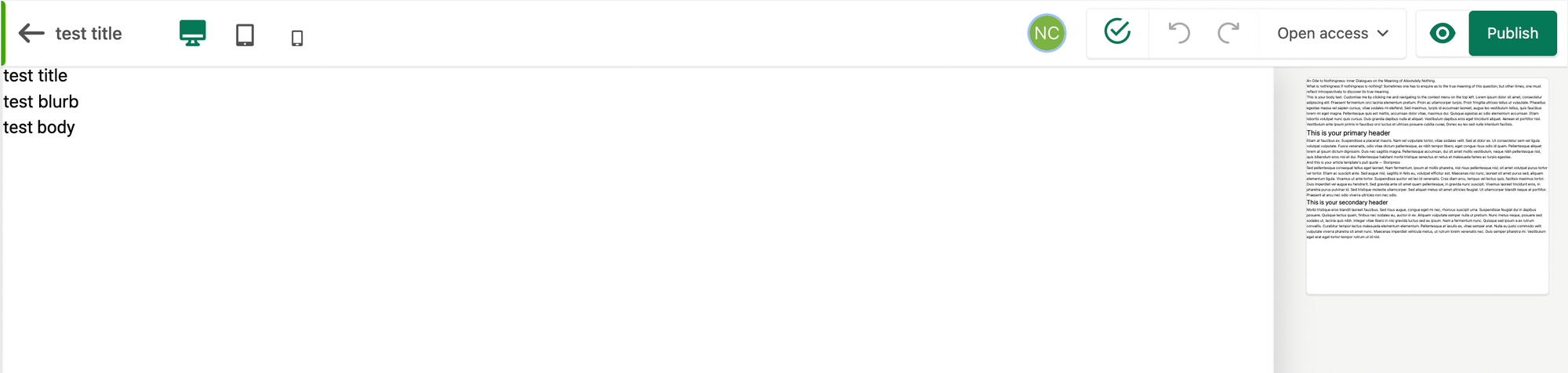
- Click preview

- Your will see added layout and changed value

Last updated on February 3, 2023