Overview
Create your first Karbon site
Welcome to Karbon
Karbon is a front-end web development framework used for building Storipress custom publications. It includes the structure, route handling, data fetching, components, and tooling you need to get started so you can spend time styling and designing features that make your brand unique. It also allows developers to fetch publication data, upload custom layouts, and block styles to be used in the Storipress editor via the CLI.
Karbon transforms your content site into a sub-second consumption experience using progressive web app technology and an end-to-end headless commerce platform, empowering your brand to exceed the limits of modern content delivery, all on a unified platform.
With Karbon, you can:
- Recognise the benefits of headless without the complexity
- Stop choosing between beautiful design and page load time⏤have them both.
- Make changes as your team dreams them up, without the need to continuously code.
Why Vue?
Storipress’ choice to invest in the Vue ecosystem as opposed to alternatives like React is pragmatic. The fact is, Vue, is by far the best framework for the needs of publishers today.
- Leading performance: Performance is of greater importance to publishers than any other type of user due to requirements like SEO and advertising. Vue outperforms React, with up to 30% better performance in real-world tests, making it the most performant "mainstream" framework. Vue’s future roadmap also includes the launch of Vapor; an alternative compilation strategy inspired by SolidJS which compiles into vanilla Javascript without a virtual DOM which can be up to 75% more performant than React.
- Easier learning curve: The vast majority of developers who build for publishers are in the WordPress ecosystem. Vue uses HTML templates in the view layer, instead of React’s JSX, which makes it more familiar and easier to adopt for WordPress developers. Vue also has the best documentation of any modern framework.
- Large ecosystem: With over 200k stars on GitHub, Vue has a a significantly larger developer ecosystem than other performance focused frameworks like Svelte, Solid, and Astro.
How Karbon works
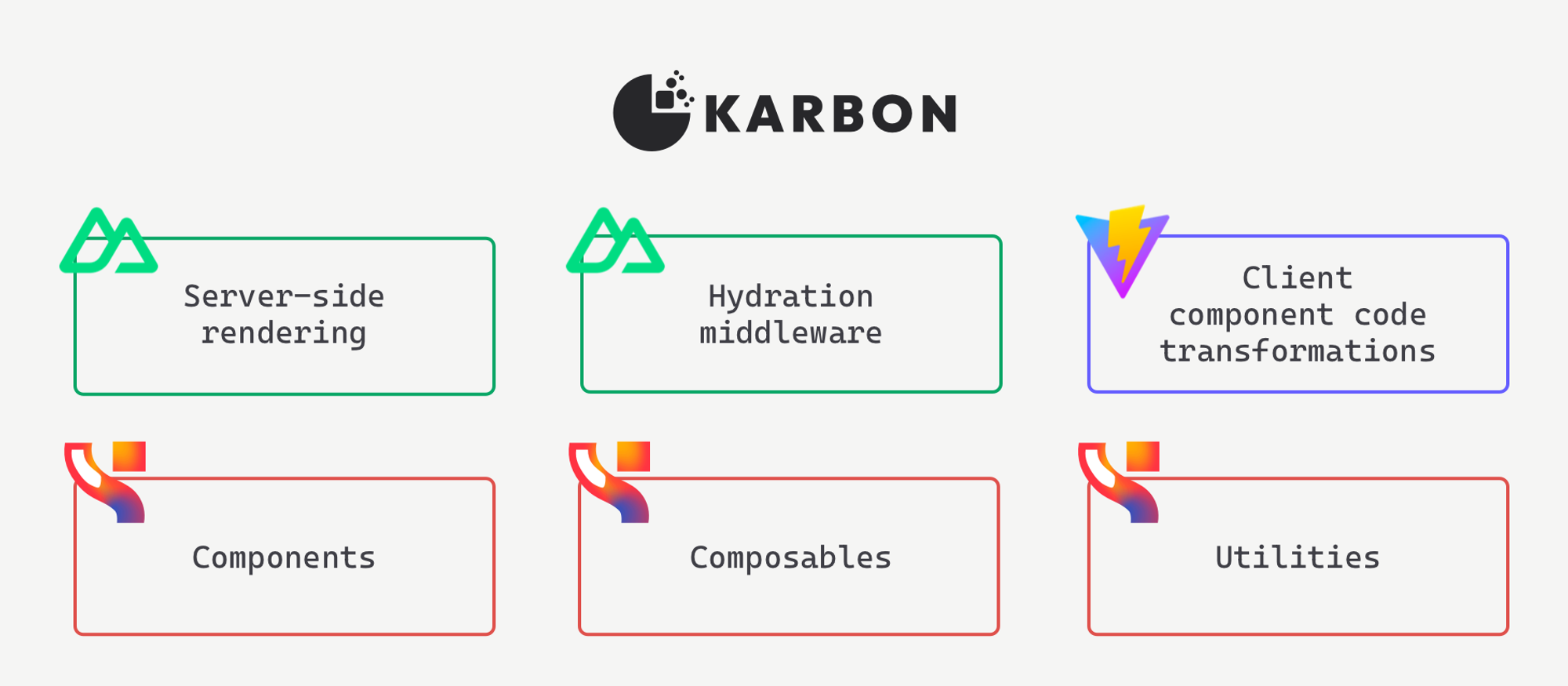
Karbon is the approach you use to build a custom publication. It contains a framework and a library of components, composables, and utilities:
- Karbon framework: Karbon is a Nuxt module which offers server-side rendering (SSR), hydration middleware, and client component code transformations.
- Karbon components, composables, and utilities: Karbon includes components, composables, and utilities that support features and concepts that exist in Storipress. They're accessible, performant, and ready for use. They also help to reduce the initial complexity and boilerplate needed for building a custom publication.
- WYSIWYG editing by editorial teams: Karbon integrates with Storipress via CLI to enable no-code editing of Editor Blocks and Article Layouts by non-technical members of the editorial team.

Migration
Karbon is a modern framework based on Vue3, and Nuxt3, which provides extensive resources and guidelines to help developers quickly build custom publications for Storipress.
If you need more detailed migration guidance, it is recommended to refer to the documents to learn more about the details and best practices.
Vue 3 introduced the Composition API, which provides better code organization and code reusability. It is recommended to refer to the official documentation for more migration resources.
In Nuxt 3, many APIs and configuration options have been refactored or removed. It is recommended to consult the official documentation to determine which APIs and configuration options need to be modified.
Starter theme
Karbon provides a starter theme to help you get started building Storipress custom publications:

Data sources
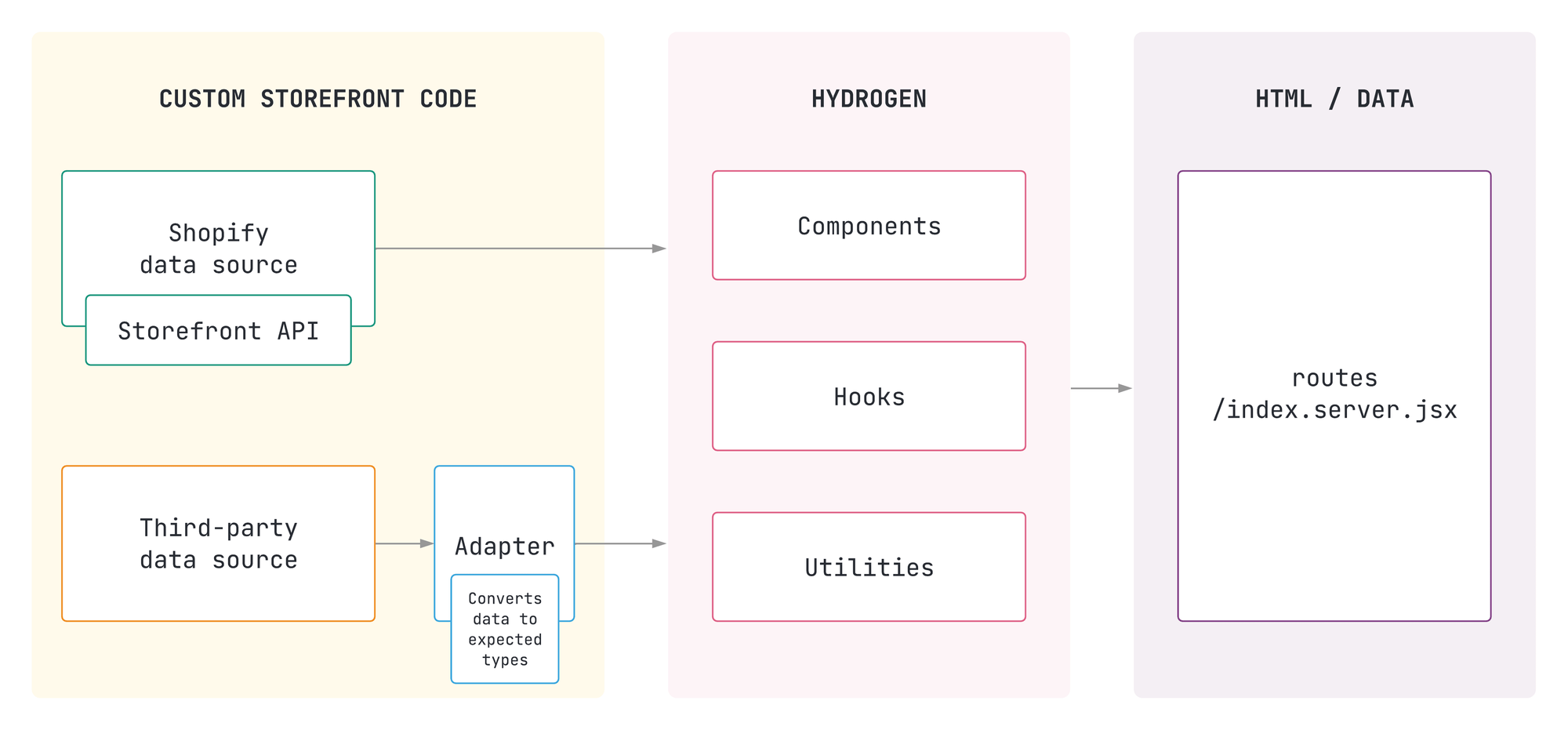
Karbon is built and optimised to use data coming from Storipress’ Newstand API. The shape of the data passed to components, composables, and utilities corresponds and conforms to the structure based on the GraphQL types from the Newstand API.
Third party data sources (invite-only alpha)
Karbon can also support data from third-party sources. If you want to use Karbon components with a third-party data source, then data from the third-party source must first be transformed into the types expected by the Karbon components, composables, and utilities, and then passed on to the components, composables, and utilities.

Performance optimisations
Karbon's architecture optimises performance with a mix of static and dynamic data fetching between client and server-side. Built on modern web technology, it offers a modern approach to web development:
- Built-in caching controls to handle dynamic content and minimise API calls for speed and performance.
- Hybrid rendering: pre-generate your most popular pages and articles as static pages, whilst server side rendering the rest to ensure high traffic pages have the best performance possible.
- Island architecture (experimental): Deliver fast static HTML with selective JavaScript loading for components, allowing for parallel loading and isolated hydration. This results in immediate interactivity for high-priority components without being blocked by lower-priority, heavier components like image carousels.
Automatic page generation
Automatically create article, author, desk, and tag pages without manual configuration. Combined with Storipress' data modeller, publishers have the flexibility to modify to these pages on their own.
Tag Groups
Automatically generate pages that consist of a collection of media. Combined with Storipress' data modeller, publishers have the initiative to modify these pages, without code.
Request workflow for Karbon apps
The following diagram shows the request workflow for Karbon apps, based on the platform where Karbon is being hosted:

Node.js runtime
Your Karbon app can be hosted on any Node.js runtime platform like Heroku or Railway. You can also Dockerize your Karbon app to deploy to any of the major cloud providers.
By default, Karbon will generate a standalone Node.js server. If you need to integrate Karbon into an existing server, you will need to generate custom middleware — learn how to do this here.
Worker (v8) runtime
By default, Karbon includes all of the adapters for a worker platform and automatically detects the provider environment and set the right one without any additional configuration. Currently, zero-config support is limited to the following providers:
- Netlify (experimental)
The Cache API and KV API are powered by Cloudflare, or another runtime adapter.
For a full list of providers, including those that require additional configuration, see this list.
Deploying to Storipress
You can manage and deploy Karbon publications to Storipress without additional cost, removing the need to maintain server infrastructure.
Limitations
Karbon can only be used to build Storipress web publications. Currently, Karbon doesn't support building other types of custom publications, including mobile apps, video games, and smart devices.
Next steps
- Getting Started with Karbon and begin building a custom publication.
- Learn about Nuxt 3, an opinionated data-fetching and rendering workflow for Vue apps.
- Learn how to deploy your Karbon app to Storipress and other runtimes.
Last updated on February 3, 2023