Tag Groups
Create custom article collections
Tag collections allow you consume collections of articles which sit outside of desks. Unlike desks which have a one-to-one relationship with an article, tags are one-to-many.
This is a fancy way of saying that articles:
- can only be assigned to a single desk, but
- can be assigned multiple tags.
So… what are tag groups and why use them?
In creating a tag collection, you can put tags with similar topics together.
This lets developers make pages with different kinds of media easily. With Storipress' tool for building data models, publishers can change these pages easily.

Example Usage: Brand Pages.
Do you want to make a page with all the brands you write about, and let people change simple info about these pages? Make a tag for each brand, put the tag on the right articles, and then use these tags to make a brand page.
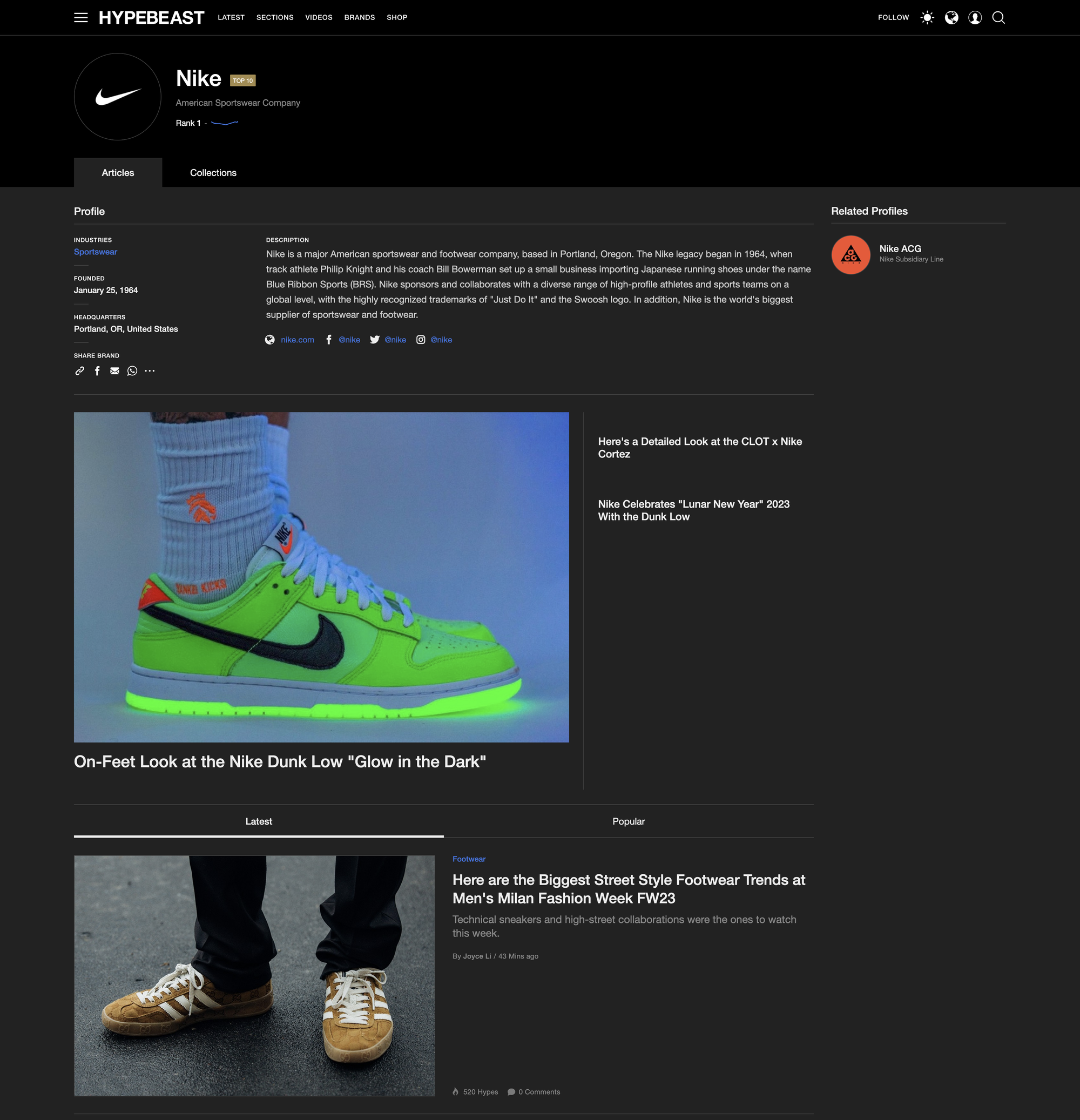
The page on the left is a great example of how Hypebeast creates a brand page for Nike.
Creating a tag collection page
To create a tag collection page, use the filename of a tag collection page as the key in the resources settings of nuxt.config.js.
If any corresponding resources are found, the corresponding groupKey tags will be automatically included in generating this page.
Creating a Tag Group
Before you create a tag collection, you first must create your tag group.
- Go to content-model
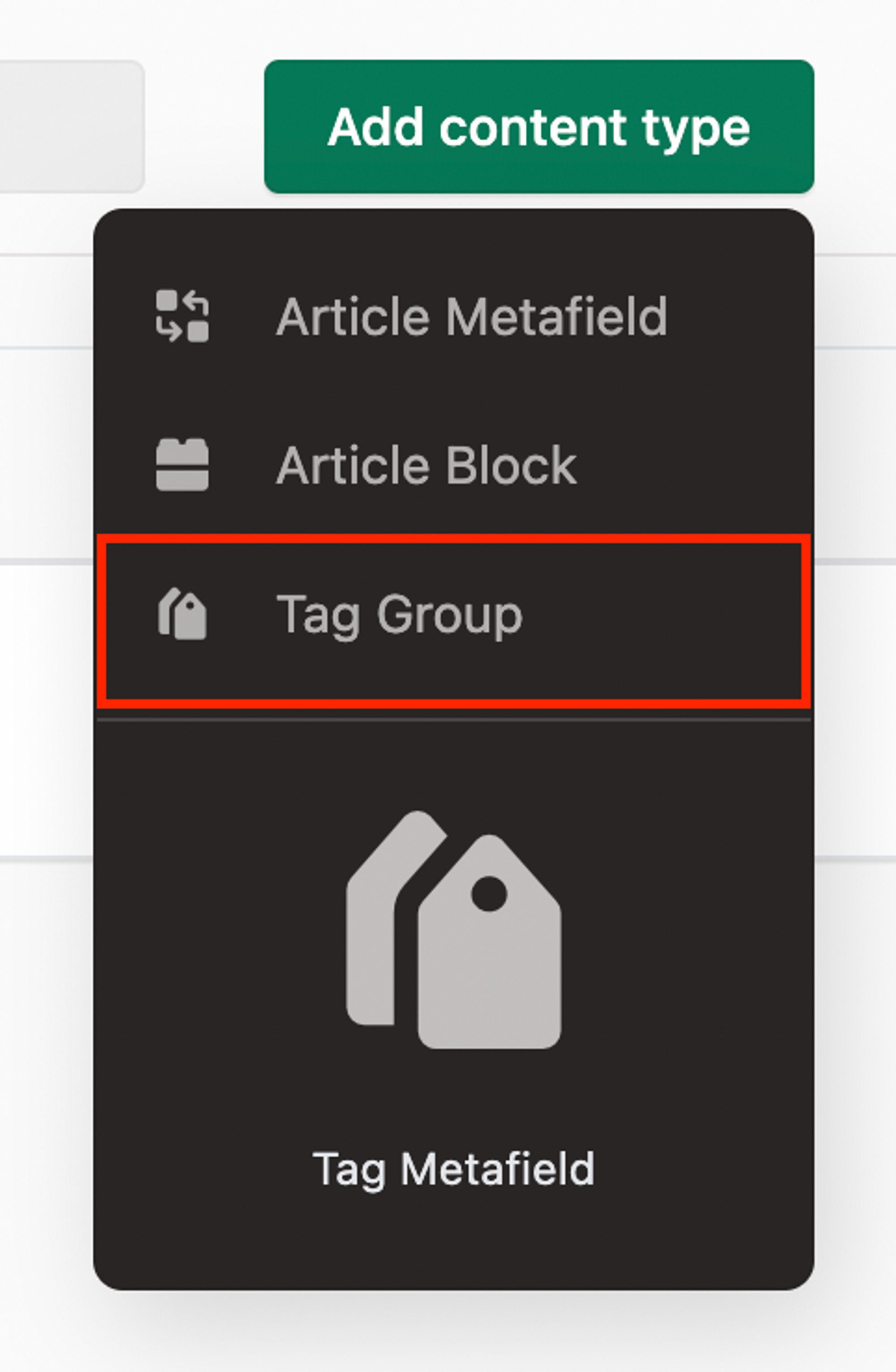
- Add content type -> Tag Group

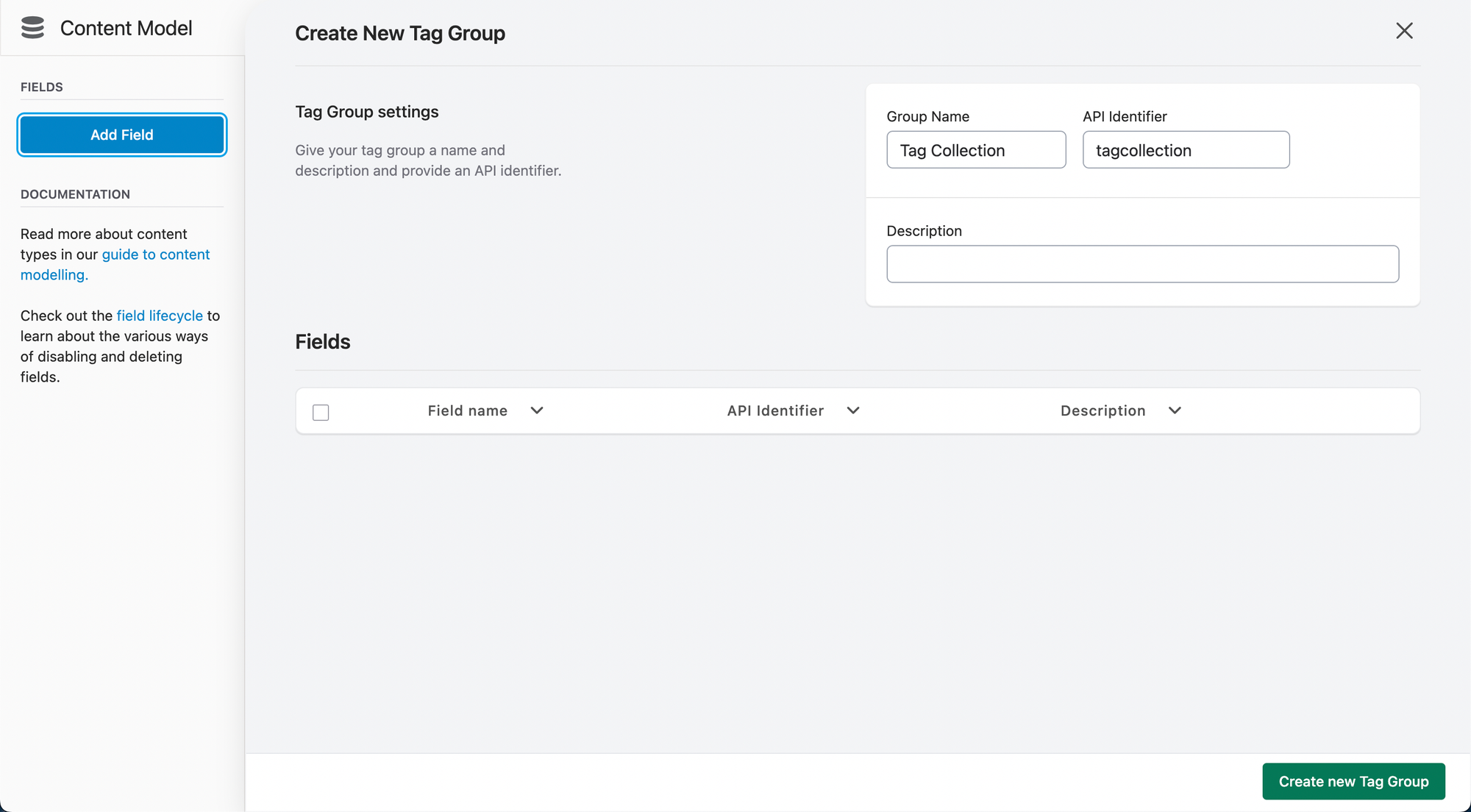
- Create a new Tag Group

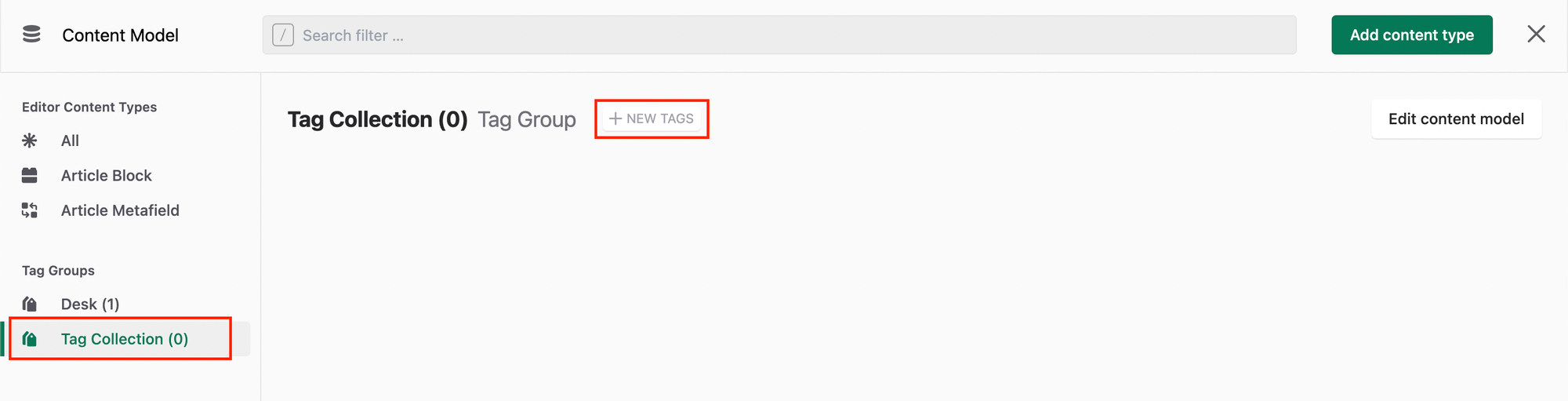
- Add new tags in your tag group


Setup resources
- Add your tag collection page under the resources folder
---| node_modules/
---| nuxt.config.js
---| package.json
---| resources/
------| [tagGroup].vue- Configure the tag collection in
nuxt.config.js
storipress: { resources: { [tagGroup]: getResourcesOption({ prefix: [collectionPrefix], resource: 'tag', type: 'group', groupKey: [groupkey] }), } }
groupkey on the /content-modal/all page under the group name.Examples
---| node_modules/
---| nuxt.config.js
---| package.json
---| resources/
------| myCollection.vuestoripress: { resources: { myCollection: getResourcesOption({ prefix: 'my-collection', resource: 'tag', type: 'group', groupKey: 'tagCollection' }), } }
Last updated on February 3, 2023